![]()
Webサイトのキャプチャ画像を記事に挿入したしたいとおもっているけど、更新されたときに画像を作り直すのが面倒だと思っている方へ。
今回の記事ではWordPressでWebサイトのキャプチャ画像を動的に取得する方法についてご紹介いたします。
面倒な記事の更新作業の手間を減らしちゃいましょう!
目次
Webサイトのキャプチャ画像を動的に取得するする方法
Webサイトのキャプチャ画像を動的に取得するには、専用のサービスを利用する方法が簡単です。
世の中にはたくさんのサービスがあり、角取りや影を付けるなどの画像加工までやってくれるものや、シンプルに画像を取得するのみのものもあります。
この記事では、その中でも非公式ながらWordPressが提供しているサービス(API)をご紹介いたします。
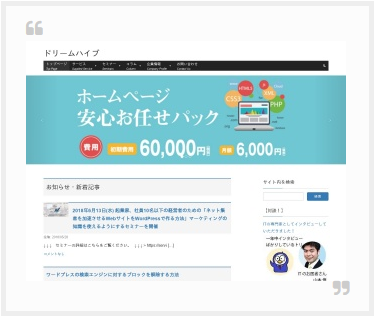
キャプチャした画像の例
次の画像は、あなたがこのコラムを表示した時の弊社のWebサイトのキャプチャです。
弊社のWebサイトが更新されると、その際の最新の状態のキャプチャ画像が表示されます。
キャプチャ画像の表示のさせ方
URL指定の方法
キャプチャ画像の取得はとても簡単で、次のようにURLを指定するだけです。
この例では、「https://old.dreamhive.co.jp/」を指定しています。
https://s.wordpress.com/mshots/v1/https%3A%2F%2Fwww.dreamhive.co.jp%2F?w=480
URLを指定する際には、URLエンコードと呼ばれる処理を行う必要があるため、先のURLは「http%3A%2F%2Fwww.dreamhive.co.jp%2F」のように記号「:」が「%3A」、「/」が「%2F」に置き換わっています。
最後の「?w=480」は、幅を「480px」の画像にする指示です。
自分の好きなサイズを指定することができます。
このURLをアドレスバーに入れて移動すると、画像が表示されると思います。
画像として表示させる
WordPressで画像を表示させるには、ページの編集画面で次のように「img」タグの「src」属性として指定します。
編集画面が「テキスト」モードの場合
HTMLタグを入力する場合は、「テキスト」モードで入力してください。
ビジュアルモードで入力すると、タグが実体参照に置き換わって表示されなくなります。
<img src="https://s.wordpress.com/mshots/v1/https%3A%2F%2Fwww.dreamhive.co.jp%2F?w=480" />
編集画面が「ビジュアル」モードの場合
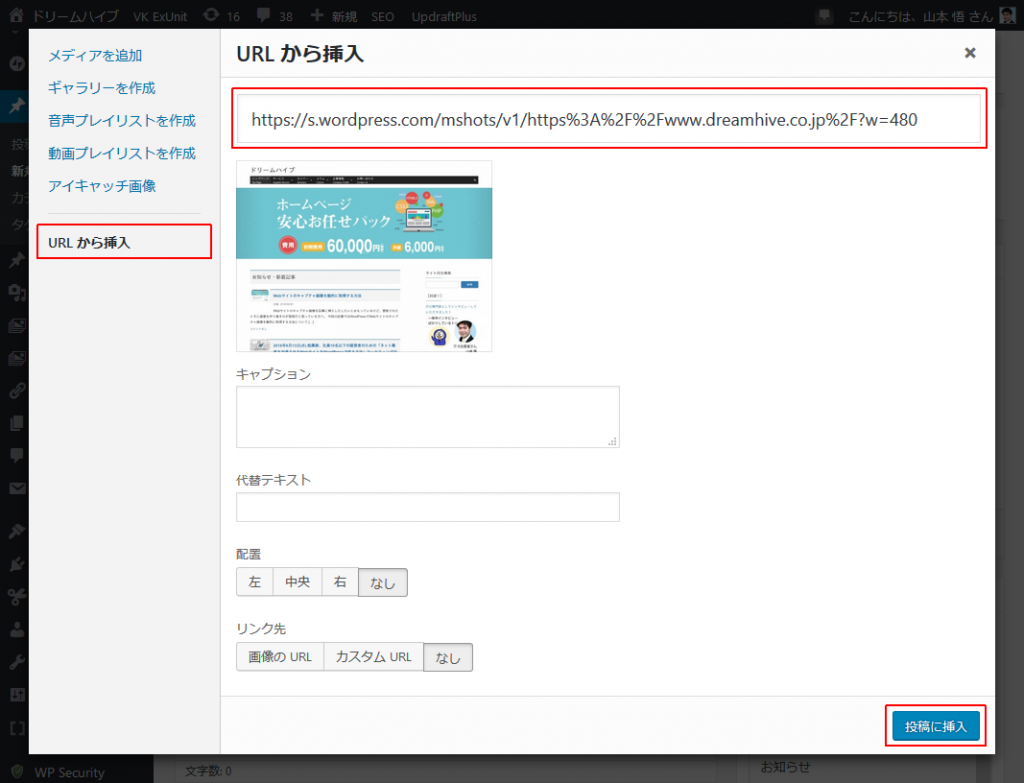
「ビジュアル」モードをお使いの場合は、次の手順で挿入できます。
- 編集画面で「メディアを追加」ボタンをクリックする
- サイドバーの「URLから挿入」メニューを選択する
- URLに上記のアドレスを入力する
- 「投稿に挿入」ボタンをクリックする
これだけの手順で、次のようなキャプチャ画像を利用することができます。
PHPプログラムで利用する方法
プラグインなどで利用する場合は、次の様にPHPで書いてあげればURLエンコードもurlencode()関数1つでできますね。
echo '<img src="https://s.wordpress.com/mshots/v1/'.urlencode($url).'?w=480" />';
まとめ
ブログ記事やコラムを書いていると、新しい情報のキャッチアップが大変ですよね。
今回ご紹介したような動的なキャプチャ画像を取得する方法を利用すれば、手間を減らせる部分もあると思います。
難しくはないと思いますので、是非使ってみてください。