![]() 段落構成が読みやすい文章はそれだけでGoogleからもユーザーからも評価が高くなります。
段落構成が読みやすい文章はそれだけでGoogleからもユーザーからも評価が高くなります。
ブログ記事を書くにあたって大事なデザイン要素と言えば、「見出し」ではないでしょうか。
一般的なブログの構成要素は画像とテキストが大半を占めるため、見出しというのはその読みやすさに大きな影響を及ぼします。
そこでこの記事では、WordPressの見出しのデザインをカスタマイズする方法についてお伝えします。
目次
WordPressで見出しのデザインをカスタマイズする方法
まず大前提として知っておいていただきたいことがあります。
それは、見出しのデザインはWordPressの機能ではないということです。
見出しに限らず、Webサイト(のデザイン)はHTMLとCSSという技術で作られます。
今回ご紹介する方法も、最終的にはHTMLとCSSをプログラムによって作り出すものですから、カスタマイズの限界はHTMLとCSSの機能に依存します。
本題ですが、WordPressで見出しを変えるには次の2つの方法があります。
- テーマを変える
- CSSを直接いじる
それぞれのメリット・デメリットを挙げていきましょう。
テーマを変える
もっとも簡単なのがテーマを変えることです。
テーマによっては複数の見出しのデザインをあらかじめ用意しているものもありますので、現在ご利用しているテーマにそういった装飾の機能が無いか確認してみるのも良いでしょう。
デメリットとしては、テーマ毎変更になるのはWebサイトへの影響が大きいため、企業などでは難しいという点でしょうか。
CSSを直接いじる
もっとも自由度が高い代わりにもっとも技術がいる方法です。
ページ毎に適用されるCSSを記述する方法と、Webサイト全体に影響を及ぼす書き方の2種類があります。
どちらも直接CSSを編集することでもできますし、プラグインを利用しても実現できます。
WordPressでCSSを編集する方法は、次のコラムが参考になるかと思います。
→ WordPressのプラグインでCSSをカスタマイズする2つの方法
デザインについては本記事で扱いませんが、「CSS 見出し デザイン」などでググっていただくとコピペで使えるようなサンプルを配布しているサイトが見つかると思います。
見出しのカスタマイズをするプラグイン
上記の理由から、WordPressで見出しを装飾するのはそこまで簡単ではありません。
そのため、装飾を楽に楽にするためにデザインの補助を行うプラグインについてご紹介します。
プラグインを使う
見出しの装飾をいじるプラグインは、次の2系統が存在します。
- ショートコードで文字を装飾するもの
- TinyMCEの機能を拡張し、CSSの入力を補助するもの
前者の場合、ショートコードを利用して見出しを作成するので、簡単に使い始められます。
デメリットは、ビジュアルモードでデザインを確認しながら作業できない、決まったパターンのデザインしか使えないという点です。
後者のTinyMCEというのは、WordPressのページ編集画面のビジュアルモードで使われている、編集機能そのもののことです。
このTinyMCEの編集機能を拡張し、CSSを使いやすくするように補助する機能を追加するプラグインが存在します。
HTML/CSSは多少分かっている、もしくはコピペならできると言う方であれば、こちらのプラグインを利用した方がカスタマイズの自由度が高くなります。
Shortcodes Ultimate
Shortcodes Ultimateプラグインを利用すると、見出しの装飾以外にもたくさんの機能をWebサイトに取り入れることができます。
ビジュアルモード・テキストモードどちらでも利用できます。
使い方は簡単で、ページの編集画面を開くと出てくる「ショートコードを挿入」ボタンをクリックし、「見出し」を選択して設定を行うのみです。
設定では次の項目を指定できます。
- スタイル(デザイン)
- サイズ(見出しの大きさ)
- 整列(見出しの位置を左・中央・中に)
- マージン(見出しから次のコンテンツまでの隙間)
- クラス(外部のCSSスタイルがあればclasssで指定)
あらかじめ用意されたデザインも多く、プレビューしながら設定できるので、初心者でも簡単に利用できます。
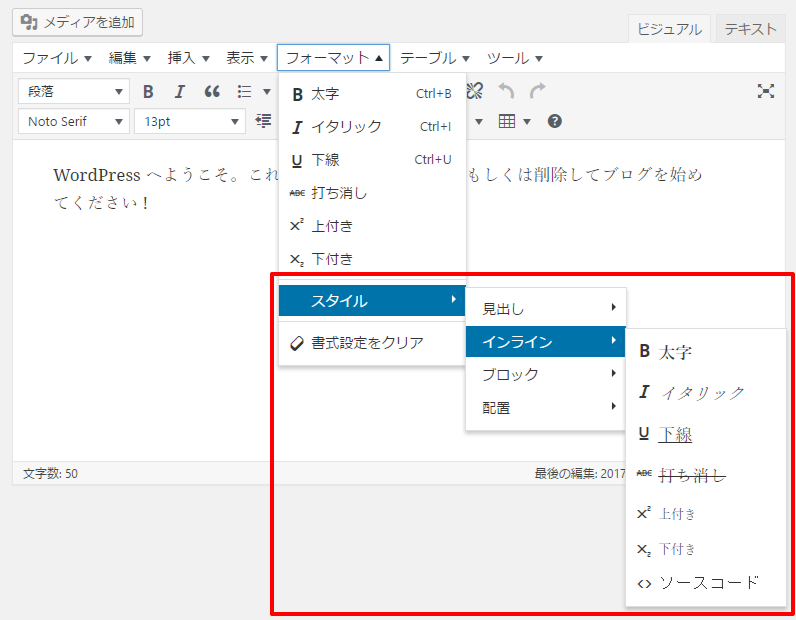
TinyMCE Advanced
TinyMCE Advancedプラグインを利用すると、ページの編集画面のビジュアルエディターを拡張することができます。
インストール後に表示されるページ編集のメニューバーから、「フォーマット|スタイル」メニューを選択すると、テーマに含まれているスタイルを利用できるようにサブメニューが用意されるので、クリックするだけで見出しなどのデザインを指定することができます。
editor-style.cssに独自のCSSを追加してカスタマイズすることも可能です。
まとめ
結論としては、プラグインを利用して簡易な見出しの表示は可能であるものの、本格的に自由にデザインをしようとするとHTML/CSSの知識が必須と言うことです。
そのため、次のようにステップを踏んでデザインに取り組んでいくのでは良いかと考えています。
- まずはテーマのデザインを利用する
- ショートコードを利用したカスタマイズを行ってみる
- スキルアップに合わせて見出しのデザインをさらに追加する
本質的な技術を学ぶのが、結果的に一番の賢い近道だということですね。
是非1,2番から試してみてください。