![]() 表示は簡単でもカスタマイズを楽にやるならプラグインを使うと良い。
表示は簡単でもカスタマイズを楽にやるならプラグインを使うと良い。
企業や店舗のサイトを作るとなると、避けては通れないのがアクセスマップなどの地図を表示するコンテンツです。
あるとナビゲーションやアクセスアップに確実に効果があるので導入したいと思っても、画像を自分で作るとダサい、外注すると意外と高い、そもそもどう発注するのが良いかわからない、などの悩みを抱えがちです。
そこでこの記事ではGoogleマップを利用し、この解決を図る方法についてまとめました。
目次
WordPressで地図を表示する方法
WordPressでGoogleマップを表示させるには、次の2つの方法があります。
- 埋め込みマップを利用する
- プラグインを利用する
それぞれについて解説いたします。
埋め込みマップを利用する
Googleマップには、元々Webサイトに埋め込むためのiframeタグというHTMLを利用した方法が用意されています。
この方法は簡単ではあるものの、次のデメリットがあるため強くおすすめはしていません。
- WordPressでビジュアルモードでの編集ができない
- スマートフォンなどで表示が崩れる場合がある(テーマとの相性がある)
プラグインを利用する
WordPressのプラグイン機能を使えば、WordPress本体の機能を拡張することができます。
プラグインにはGoogleマップを表示できるようにするものがあり、利用の簡単さや機能によって多くの種類があります。
この記事では3つご紹介いたします。
なお、どのプラグインを利用する場合にも、無料で取得できるGoogleマップAPIの取得が必要です。
Webサイトに地図を表示する方法の手順
Googleマップの埋め込みマップ
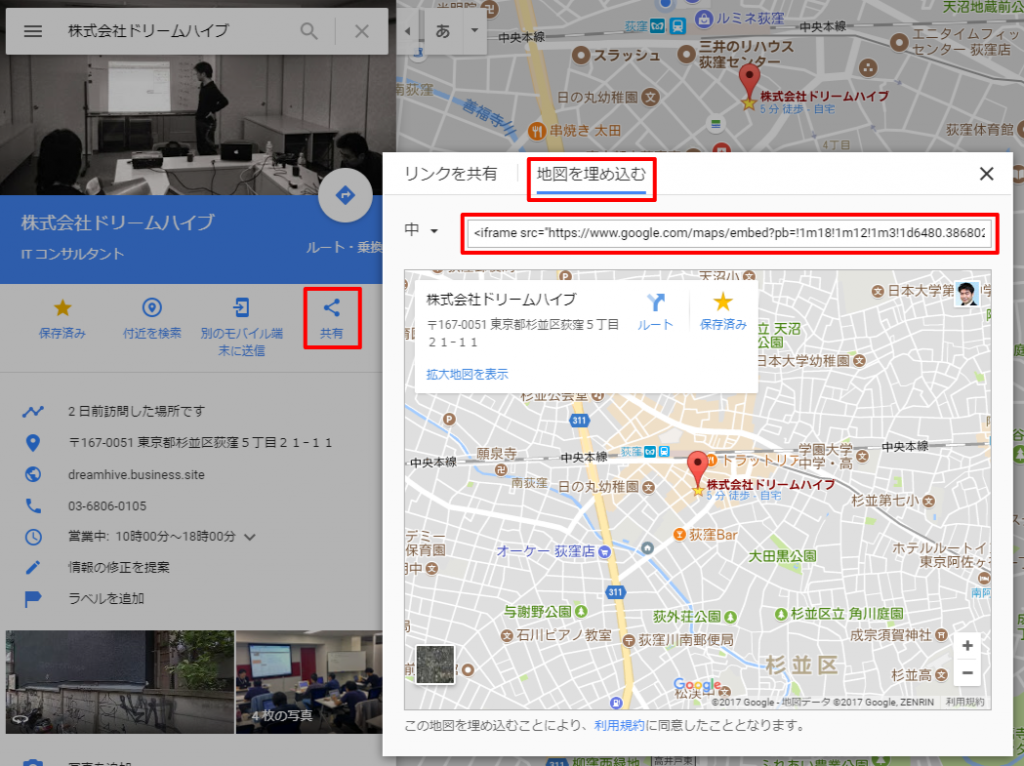
Googleマップを埋め込む手順は次の通りです。
- Googleマップを開く
- 埋め込みたい住所を指定する(場所を表示させる)
- サイドバーの「共有」をクリックする
- 「地図を埋め込む」タブを選択する
- HTML(<iframe~部分)をコピーする
- WordPressで地図を埋め込みたいページを開く
- 「テキストモード」にし、地図を埋め込みたい場所にコピーしたHTMLを貼り付ける
ビジュアルモードにすると、貼り付けたHTMLが壊れてしまうので注意してください。
Simple Mapプラグイン
Simple Mapプラグインは、住所を指定するだけで地図を埋め込むショートコードが利用できます。
使い方はとても簡単で、次のどちらかの記述で表示できます。
住所を直接指定する方法
[map]東京都杉並区荻窪5-21-11[/map]
マップ上にマーカーとツールチップ用のテキストを表示する方法
[map addr="東京都杉並区荻窪5-21-11" lat="35.703700" lng="139.619586"]ここにマーカー用のテキストが書けるよ[/map]
上記のコードを実行すると、次のようなマップを表示できます。
TCD Google Mapsプラグイン
TCD Google Mapsプラグインは、デザインを20種類から選べてかつ利用が簡単なプラグインです。
縦横のサイズ、ズーム設定、マップコントロール表示の有無、などが指定できます。
日本語対応(日本製)であること、Googleマップを挿入するためのショートコードを作るための設定画面が用意されていることから、英語が苦手な初心者でも簡単に利用できるでしょう。
Comprehensive Google Map Pluginプラグイン
Comprehensive Google Map Pluginプラグインは、とても高機能なプラグインです。
次の様な特徴を持っています。
- 表示するGoogleマップのカスタマイズ用の設定画面が用意されている
- 複数のマーカーが設定できる
- 250種類のカスタムマーカー用アイコンが利用できる
- マーカーをクリックしたときのツールチップの内容・動作をカスタマイズできる
- 表示しているユーザーの現在地情報を表示できる(GPS情報を利用)
- ウィジェットとして利用できる
ちょっと手間をかけても良いからGoogleマップを十分にカスタマイズして使いたい場合に良いですね。
https://wordpress.org/plugins/comprehensive-google-map-plugin/
まとめ
どの方法もそれほど手間なくGoogleマップをWordPressのページに取り込めることが分かっていただけたと思います。
しかし、Googleマップのカスタマイズをするとなると、プラグインを利用した方がだいぶ楽そうですね。
せっかくのWebサイト・ブログであれば、コンテンツを作ることに注力するために楽な方法を選択してみてはいかがでしょうか。