「WordPressが重い気がするんだよ?
なんとかできない?」
WordPressは同系統のCMSに比べて
簡単に使えると言われます。
※CMS:コンテンツ管理システム
その特徴の一つとして挙げられるのが、
プラグインによる機能の拡張性の高さです。
できないことは無いんじゃ無いかと思うぐらい
たくさんのプラグインが公開されていますが、
WordPressサイトが重いと言われる要因として大きいのが、
プラグインが多かったり、古かったりしているというものです。
とはいえ、どのプラグインがどのように
サイトへ影響しているかがわからないと、
使うべきか外すべきかも判断が付かないですよね。
そこでプラグインの影響を調べる方法について
今日はお伝えしますね。
その方法は、、、
パフォーマンスを調べるプラグインを使うことです。
目次
プラグインの問題点
多くのユーザーは、プラグインを選定する際に
機能があるかどうかのみで判断されるのですが、
ここに問題が1つあります。
プラグインも一つのプログラムですので、
作りの善し悪しによってサイトを遅くしかねないのです。
例えば、管理画面用のプラグインなのに
公開側の画面でも動作してしまうため、
プログラムが実行される時間の分
表示が遅くなってしまったり、などです。
できる限り使っていない不要なプラグインは
アンインストールすべきだと言うことです。
有効になっていないから大丈夫、でもありません。
インストールしているだけで
バージョンアップなどの処理で重たくなりますし、
セキュリティ的な観点でも
古いプラグインのバグからハッキングされたりもあります。
P3 (Plugin Performance Profiler)プラグイン
P3 (Plugin Performance Profiler)プラグインとは、
その名のとおりプラグインのパフォーマンスを測り、
状況をプロファイルにまとめてくれるものです。
WordPressにインストールすると
「ツール|P3 Plugin Profiler」メニューから呼び出せます。
常時パフォーマンスを測るのではなく、
管理画面から「Start Scan」ボタンをクリックしたときのみ実行され、
計測したデータはファイルに保存されます。
計測にかかる時間は数分です。
20ページ分の公開ページの表示にかかる時間を計測しています。
以下の画面は、実際に私のブログを計測したものです。
※わかりやすくするために複数のプラグインを有効にするなど重ためにしています
計測結果の画面、Runtime By Pluginタブ
スキャンが終了すると、以下のような
要約された計測結果が数値として上部に表示されます。
◎計測結果の画面、Runtime By Pluginタブ

- 有効なプラグイン数(Total Plugins)が34個
- プラグインの読み込みにかかる時間(Plugin Load Time)は平均2.9秒/ページ
- 1ページ表示するのにプラグインが影響している割合(Plugin Impact)は68.1%/ページ
- MySQLデータベースへ発行するクエリーは122個/訪問
スキャン直後は「Runtime By Pluginタブ」が選択されており、
有効なプラグインの実行時間の割合が円グラフで表示されます。
この例では、JetpackやPage Builder、Related Postsなどの
プラグインの実行時間が長いようですね。
※機能を考えると当然でしょうか
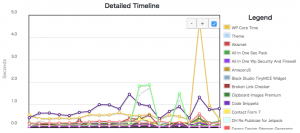
Detailed Timelineタブ
◎Detailed Timelineタブ

Detailed Timelineでは、
横軸に読み込みのテストで使ったページが、
縦軸にかかった時間が表示されます。
どのプラグインがページの読み込みに影響しているのかを
ページ毎に確認できます。
この例では、読み込むページによって影響のあるプラグインが
違っていることがわかります。
右から3番目のページではWP Core Time(WordPress本体)の影響が凄く、
右から5,8,9番目のページでは
Post Snippets(キャプチャ上では見えていませんが)の影響が大きいようです。
重たいページでプラグインがどのように使われているのかを把握すれば、
改善方法を検討できるようになります。
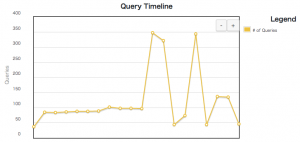
QueryTimelineタブ
◎QueryTimelineタブ

Query Timelineでは、
横軸に読み込みのテストで使ったページが、
縦軸に発行したQueryの数が表示されます。
QueryとはMySQLデーターベースに対して発行する
SQLクエリーのことです。
どれくらいMySQLデータベースとのやり取りを
各ページがしているかが把握できます。
右から5,8,9番目のページでのデータベースのやり取りに
クエリーの発行数が多いことがわかります。
遅くなっているページでどれくらいの
データベースとのやり取りが発生しているのかを把握することで、
改善方法を検討できるようになります。
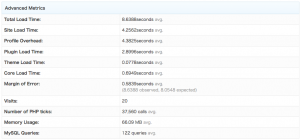
Advanced Metricsタブ
◎Advanced Metricsタブ

Advanced Metricsでは、
サイト全体での視点でページの読み込みに関する情報が表示されます。
他のタブで表示されている情報の他に、
- テーマの読み込み時間(Theme Load Time)
- PHPプログラムの動作状況(Number of PHP ticks)
- メモリの使用量(Memory Usage)
などの平均値が見てとれます。
このページを見ることで、テーマの改善、
PHPプログラムの実行時間の改善、
Webサーバーの利用メモリーの制限の緩和、
などの施策を考えることができるようになります。
まとめ
今回のポイントをまとめます。
- プラグインはWebサイトを重たくする
- 重たくなった原因を調べるP3 Plugin Profilerプラグインがある
- 原因に合わせた対処をしないと意味がない
いかがでしたでしょうか。
このプラグインを利用することで、
Webサイトの遅い原因の可視化がある程度できるようになります。
とくに、サーバーサイドでの原因を突き止めやすくなるんですよ。
最近のレンタルサーバーは
Webサーバーとデータベースサーバーを分けて
トラフィックの制御を行うことで、
負荷を下げようとするところも多くなってきました。
安さだけで撰ぶと、スペックには見えない制限で
Webサイトが重たくなってしまうことがままあります。
いやほんと、ちゃんと理解していないと見分けがつかないところで
コストカットしていますね。
皆さんも引っかからないようご注意ください。

