「WordPressのエディターにもてあそばれているんですよ、私。
改行すると行間が広すぎちゃうのに、狭める方法がわからないんです。」
WordPressに関わる不満の第3位ぐらい
(てきとーですが上位ということです)に位置するのが、
エディターがイマイチ使いづらいというやつです。
ネットの各所で、WordPressはまるでWordのように
見たままに編集できるなどと言われたせいで、
なかなか評価が上がらないかわいそうな子です。
ただこの問題、ちょっとした知識で解決できるので
今日はそれを知ってもらえればと思います。
どのようなものかというと、、、
シフトキー+改行キーの組み合わせです。
目次
HTMLの限界は超えられない
まずこれだけは念頭に置いていただきたいのが、
どのようなコンテンツであっても
ブラウザーの能力を超えた表現はできないと言うことです。
ブラウザーというのはInternet ExplorerやGoogle Chrome、
Firefox、Safari、Operaなど、
URLを入れたらWebサーバーから情報を得て
きれいに見やすくしてくれるソフトウェアのことですね。
Webブラウザーは技術の進歩と共にできることが増え、
今では音楽も動画も再生できるしゲームが動いたりするなど
本当に多機能で高性能です。
ですがそれでも制限はあり、
WordPressではその制限がHTMLという
技術の制限と(ほぼ)等価なのです。
ここで言いたいのは、
その制限がどのようなものなのかではなく、
制限があることと、できれば自分がやりたいことが
その制限の範囲内にあるのかを調べるのが
やり方を探すよりも近道であることです。
改行には2種類ある
その制限の一つとして、
改行には2種類あることが挙げられます。
HTMLでは改行を行うのにbrタグを用いる方法と、
pタグのようなブロック要素のタグを用いる方法です。
WordPressを使っていて翻弄される原因は、
WordPressのエディターではテキストの改行が
*自動的にpタグ扱い*になる点です。
pタグはブロック要素のタグなので、
brタグによる改行よりも行間が広くなるのです。
ではbrタグで改行させるにはどうすれば良いかというと、
「シフトキー+改行キー」の組み合わせを使うのです。
この入力によって、
WordPressはbrタグ扱いの行間が狭い、
つまりブロック要素ではない改行、を行ってくれます。
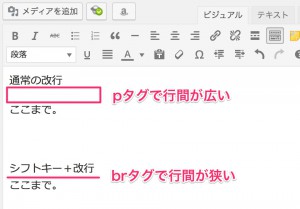
◎WordPressのビジュアルエディター上で2種類の改行を試したところ

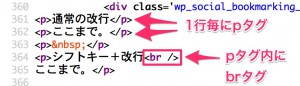
◎上記の入力をブラウザーのソースで見てみたところ

これらにどのような違いがあるかは、
ビジュアルモードとテキストモードを
切り替えていただくと分かりやすいと思います。
逆に言えば、テキストモードを使えば
HTMLでできる表現の限界まで使うことができるということですね。
まとめ
今回のポイントをまとめます。
- 改行には2種類ある
- HTMLの限界は超えられない
- テキストモードを使えば何でもあり
いかがでしたでしょうか。
IT技術には必ず(複雑ですが)原理が存在するので、
それを知ることが一番応用できる範囲が広がることに繋がります。
知識を入れるのは時間がかかるように見えますが、
結果として一番の近道になるのが自分にとって好きなところです。
それをお伝えするのがITコンサルタントの仕事だと考えています(^^)