「WordPressのページのエディターで思うように編集作業ができません。
何を知ればこれが改善されるでしょうか?」
フォントの種類を変更する、フォントサイズを変更する、表を作る、など、
Wordなどでは当たり前のようにできることが、
WordPressのエディター画面ではその機能に該当する
ツールボタンそのものが見当たりません。
たしかにそう言われると使えない、という判断になりかねません。
しかし、WordPressのエディターの機能に関して言えば、
ある1つの前提知識を知ることで、理解がすすむのも確かです。
その前提知識とは、、、
「Web製作の技術の限界>WordPressのエディターの限界」ということ、です。
目次
Webページはどのように作られているか
皆さんが見ている「ホームページ」は、
正確には「Webサイト」と言います。
Webサイトにはさまざまなページが集まって作られますが、
それぞれのページのことを「Webページ」と言います。
このWebページは、技術的にはHTMLやCSSなどの
Web製作に関わる技術によって作成されています。
HTMLなどの単語は聞いたことがあるかも知れませんね。
ここでお伝えしたいのは、
WordPressを含めたすべてのWebサイト製作の仕組み(システム)は、
この「Web製作の技術」の限界を超えられません。
どれだけ制作者の腕が良くても超えられないのです。
ここであなたに知っていただきたいのは
「Web製作の技術」そのものではありません。
もちろん知ればその分だけ
あなたにとってメリットがあるとは思いますが、
専門でもなく進歩が早いWeb業界の技術を追うのは
現実的ではないでしょう。
では何を知っておくべきかというと、
Web製作の技術は
「構造」と「装飾」の大きく2つに分かれること です。
「構造」は、段落や見出しや強調、リストやリンクなどのことです。
※HTML技術で扱います
「装飾」は、文字の色や大きさ、中央揃え・右揃えなどのことです。
※CSSなどの技術によって扱います
HTMLでは装飾に何も指定しないと、
「見出し1」が大きく、「見出し6」まで
順々に文字サイズが小さくなるようになっています。
そのため「見出し」を使って
文字サイズを調整する方がいらっしゃるのですが、
本来構造を扱うHTMLで見た目を弄るのは間違っていますし、
SEO的にはデメリットさえ出てしまいます。
また、WordPressのエディターは
主に「構造」を扱うためのエディターです。
標準では「装飾」を扱う機能が有効ではありません。
うまく見た目を変えられない、という方の原因は、
本来は「装飾」の機能を使って見た目(装飾)を変えようしているから
なんですね。
ここ、まず大前提として押さえてください。
装飾を補助するプラグイン
WordPressの標準のエディターが主に「構造」を扱うとなると、
「装飾」についてはどうすればよいでしょう?
という疑問が出てくると思います。
この解決は簡単で、
WordPressのエディターに「装飾」機能を追加すれば良いんですね。
WordPressで機能を追加するといえば、プラグインです。
今回ご紹介するのは「TinyMCE Advanced」プラグインですが、
類似のものも多く出ていますので
こだわりがある方は探されても良いでしょう。
※ちなみに、WordPressのエディターに使われているのは
「TinyMCE」というソフトウェアです
標準のエディターだと次のようなツールバーが表示されます。
※「ビジュアル」モード
◎WordPress標準のエディター

TinyMCE Advancedプラグインを入れてカスタマイズすれば、
次の様なエディターに変わります。
メニューバーに加え、フォントファミリー(書体)やフォントサイズ、
画像や動画挿入用のボタン、文字の背景色を
設定するボタンなどが表示されていますね。
そもそもの目的である「装飾」がしづらい部分が改善されています。
◎WordPressにTinyMCE Advancedプラグインを入れてカスタマイズした状態

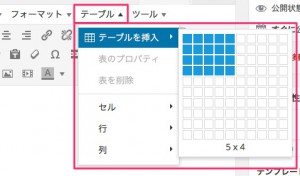
とくにHTMLが良くわからない方にとっては、
次の画面のようにテーブル(表)をビジュアルに作れる機能を
便利だと思うのではないでしょうか?
※テーブルは「構造」の範囲ですが・・
◎TinyMCE Advancedプラグインのテーブル機能

インストール方法
インストールは次の手順です。
- WordPress管理画面を開く
- 「プラグイン|新規追加」メニューを開く
- 「プラグインの検索」に「TinyMCE Advanced」を入力して検索
- 作者が「Andrew Ozz」のものを「今すぐインストール」ボタンをクリック、「プラグインを有効化」してください
プラグインをインストールした直後から
メニューバーなどが出て機能が拡張されていることがわかります。
カスタマイズ方法
ツールバーに表示する機能についても
次の手順でカスタマイズが可能です。
- WordPress管理画面を開く
- 「設定|TinyMCE Advanced」メニューを開く
- ツールボタンや利用する機能をカスタマイズする
- 「Save Changes」ボタンをクリック
次に新しくエディターを表示したタイミングから
カスタマイズが有効になります。
まとめ
今回のポイントをまとめます。
- Webページは「構造」と「装飾」でデザインされている
- WordPress標準のエディターは「構造」の編集を主体にしている
- 「装飾」を補助するプラグインを使うと編集が楽になる
いかがでしたでしょうか。
Webページは「構造」と「装飾」に分けて作られているのに、
WordPress標準のエディターは構造を主に扱うので
装飾しづらいという原因がわかっていただけたと思います。
そして「装飾」についてはプラグインで拡張すれば
ビジュアルモードで扱いやすくなることも見ていただけました。
細かい部分のカスタマイズをしようとすると
CSSなどの技術を学んだ方が早いとは思いますが、
まずは今回のプラグインを入れるだけでも
だいぶ改善されると思うのでおすすめです。