「WordPressの記事に”もくじ”を付けたいんだけど
手作業は面倒なので何か方法はないですか?」
SEOなどに適した長めの文章を作ると、
長い分読みづらいという当たり前の現実にぶつかります。
そんなとき「目次」があれば
多少は読みづらさが緩和するのではないでしょうか。
しかし、自分でページ内リンクを作るのはそれなりに面倒。
であれば、自動的に作りたくなるのが当然ですね。
もちろんWordPressを使っていれば、その解決方法があるんです。
具体的には、、、
目次を作り出すプラグインを導入すること、です。
目次を作るプラグイン
今回ご紹介するのは「Table of Contents Plus(TOC+)」プラグインです。
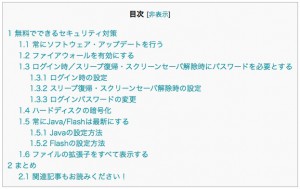
このプラグインを導入すると、
記事内の見出しの構成に合わせた
次のようなページ内リンク付きの目次を
自動的に作って記事の先頭に挿入してくれます。
前回のメルマガでもお伝えした通り、
HTMLは「構造」的に文章を書くことが大事です。
◎WordPressのエディターを使いこなすために必要なたった1つの前提知識
その中でも「見出し」というのは
文章のガイドラインを作る大事な要素です。
「Table of Contents Plus(TOC+)」プラグインは
その「見出し」の情報を元に、
「見出し1」から「見出し6」を階層的に「目次」として作り出します。
使い方
「Table of Contents Plus(TOC+)」プラグインはとても簡単で、
導入するだけですぐに「目次」を表示してくれます。
インストール方法
導入の手順は次の通りです。
- WordPress管理画面を開く
- 「プラグイン|新規追加」メニューを開く
- 「プラグインの検索」に「Table of Contents Plus」を入力して検索
- 作者が「Michael Tran」のものを「今すぐインストール」ボタンをクリック、「プラグインを有効化」する
導入後は、とくに設定しなくても
「見出し」が3つ以上あるページに自動的に「目次」を表示してくれます。
カスタマイズ方法
自動的に表示するための「見出し」の数を変えたり、
用意されたデザインの変更であれば、次の設定画面から行えます。
- WordPress管理画面を開く
- 「設定|TOC+」メニューを開く
- 「基本設定」タブでカスタマイズする
- 「更新」ボタンをクリック
色味の変更程度のデザイン変更であれば
この設定画面の「カスタム」を選択することで色指定などができますが、
独自の複雑なデザインを導入したい場合には
「上級者向け」機能とCSSを使う方法も用意されています。
表示させたくないページがある場合
基本的には見出しを表示するけれど、特定のページには表示しなくない、
などの要望も出てくるかも知れません。
その場合には、表示させたくないページの先頭にでも
「」というショートコードを入れておけば対応できます。
とても簡単ですね。
まとめ
今回のポイントをまとめます。
- 「目次」を自動表示するプラグインがある
- 「見出し」を元に作るので、構造を考えて記事を書く必要がある
- 簡単なカスタマイズは設定画面から行える
いかがでしたでしょうか。
面倒くさいと思ったことは
誰かも同じことを思って解決する方法を考えているものです。
こういったプラグインには本当に助けられますね。