「WordPressの行間を広げたいんだけど、
山本さんってどうやってるの?」
CSSという技術を使えれば簡単なお話なのですが、
それをどのように調整するのが早く分かりやすい、
ということを相談されました。
そこで私なりのやり方をお伝えしたいと思います。
どのような方法かというと、、、
開発者ツールを利用します。
目次
すべてはウェブブラウザーで表示される
前提条件としては、どんなWebサイトであっても
最終的に見るアプリケーションは
ウェブブラウザーだということです。
ウェブブラウザーにはChromeやFirefox、
Internet ExplorerやEdgeなどさまざまなものがあります。
HTMLやCSSなどの技術を駆使して
サーバー側のデータに対してデザインを行ったとしても、
ウェブブラウザーが表示できるかどうかに
すべてがかかっているのです。
逆に言えば、ウェブブラウザー上でデザインを編集できれば
完成形を直接見ながら弄くれるので早い、とも言えますね。
開発者ツールとは?
開発者ツールというのは
ウェブブラウザーが持っている機能の一つであり、
まさに今お伝えしたウェブブラウザー上で
デザインを一時的に編集することができます。
ウェブブラウザーによって利用可能な機能に差がありますが、
先述した有名処のウェブブラウザーであれば
どれも似たように利用できますので、
今回はChromeを使った方法について解説します。
開発者ツールの使用方法
開発者ツールを表示する
Chromeの場合、開発者ツールはメニューから
「その他のツール|デベロッパー ツール」を開きます。
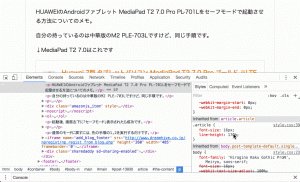
新しく開発者用のパネルが開きます。
開発者ツールで編集する
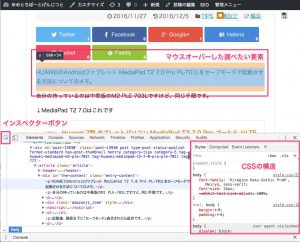
インスペクターボタンをクリックし、
調べたい要素(今回の場合は行間を調整したい)を選択すると、
対象となるHTML要素のCSSなどの構造を確認できます。CSSなどの構造を確認できます。
行間を指定するline-heightの値を変えることで、
実際の行間がすぐに変化することがわかります。
編集した内容を反映させる
開発者ツールの編集結果は
あくまでもウェブブラウザー上の結果を弄っただけですので、
再読み込みしたら編集した内容は消えてしまいます。
編集した結果は必ずWordPressに反映させましょう。
CSSの変更の反映は、テーマやプラグインによって設定箇所が違います。
Jetpackプラグインであれば「外観|CSS編集」で行えいますので、
ここに記述すれば良いでしょう。
※Jetpackの場合、テーマを切り替えると
CSS編集のカスタマイズ内容が消えるので注意です
まとめ
今回のポイントをまとめます。
- デザインは完成形を見ながら行うのがよい
- Webサイトの完成形はブラウザーにどう表示されるか
- ブラウザーで完成された表示を一時的に弄れるのが開発者ツール
いかがでしたでしょうか。
こういったツールを使いこなすことで、
デザインの変更などに関わる時間を大幅に短縮できます。
編集して、保存して、アップロードして、確認して、
の繰り返しよりもはるかに効率が良いですね。
本日の内容が良くわからない、もっと詳しく聞きたい、
代わりにやって欲しい、などの個別対応がご希望であれば、
専門の相談サービスがあります。
初回無料です。
→ http://concierge4u.biz/inquiry