![]() WordPress(ワードプレス)のショートコードについて理解するのがスマートカット(賢い近道)です!
WordPress(ワードプレス)のショートコードについて理解するのがスマートカット(賢い近道)です!
WordPressのショートコード機能を使うと、PHPプログラムを書かずにWordPressの機能を呼び出したり、ページのレイアウトや装飾などデザイン面をいじることなど、WordPressの機能を大幅に拡張することができます。
## ショートコードとは
ショートコードをは「ショート(短い)コード(命令)」という名前の通り、WordPressに対して何か命令をするためのものです。
functions.phpやテーマ・プラグインにショートコード用のPHPプログラムを用意しておくと、ページに[](ブラケット)を利用したショートコードの記述を行うことで、用意したPHPプログラムを呼び出すことができる機能のことです。
### ショートコードの例
あなたが見ることああるショートコードと言えば、画像のキャプションなどに使われるWordPressが標準で用意しているcaptionショートコードでしょうか。
例えば、次の記述はページ編集で「テキストモード」を撰んで「メディアを追加」でハイブくんの画像を表示させたものです。
HTMLのimgタグのまわりをcaptionで囲んだ記述が見られると思いますが、このcaptionがショートコードと呼ばれるものです。
“`
[ caption id=”attachment_nn” align=”alignleft” width=”80″ ]
< img src="path/to/image.jpg" alt="画像" width="80" height="80" />
[ /caption ]
“`
### 3つあるショートコードの呼び出し方
ショートコードはその機能によって呼び出し方が次の3種類あります。
機能に応じて使い方が変わりますので、提供元のドキュメントなどを見るのが良いでしょう。
#### オプション無しの呼び出し
もっともシンプルな呼び出し方で、ショートコード名を書くのみです。
単一の機能を呼び出すのに利用する記述方法です。
“`
[ shortcode ]
“`
#### オプション有りの呼び出し
ショートコードを呼び出す際、何かしらオプション(引数)を渡す記述方法です。
次の例では、idオプションにvalue_idを、widthオプションに80という値を渡しています。
このように複数のオプションを渡すことができます。
“`
[ shortcode id=”value_id” width=”80″ ]
“`
#### 囲み付きの呼び出し
「/」無しの「開始ショートコード」と、「/」有りの「終了ショートコード」の間に、コンテンツを挟み込む形で使う記述方法です。
オプション(引数)の情報が複数行にまたがるなど、量が多い場合に使うことが多いですね。
オプションと併用した記述も可能です。
“`
[ caption ]
コンテンツ
[ /caption ]
“`
## ショートコードの増やし方
ショートコードの実態はPHPプログラムなので、作られていないショートコードを呼び出すことはできません。
WordPressが標準で提供している以外に拡張する方法として、次の3つの方法が用意されています。
– テーマに付属のものを使う
– functions.phpにPHPプログラムを記述する
– プラグインで作る・用意したものを利用する
それぞれの違いを簡単に説明します。
### テーマに付属のものを使う
WordPressのデザインを司るテーマにはPHPプログラムが記述できます。
とくに有料のテーマの中には、より良く魅せるための機能をショートコードで提供しているものが多いです。
### functions.phpにPHPプログラムを記述する
functions.phpとは、WordPressがユーザーに対してPHPプログラムを記述するために用意したファイルです。
テーマの中に含まれるためテーマを切り替えると使えなくなってしまいますが、カスタマイズを紹介するブログなどで良く使われる方法です。
編集をミスるとWordPress自体が動かなくなる場合があること、子テーマを利用しないとテーマのアップデートで消えてしまうこと、などの理由から弊社ではおすすめしていません。
### プラグインで作る・用意したものを利用する
テーマに依存したり、functions.phpの書き換えを行う際の不都合なくショートコードを拡張するには、自分でプラグインを作成するか、ショートコードを作るプラグインを利用します。
どちらもショートコードを作成する技術(PHPやHTML/CSSなど)が必要になりますが、WordPressの公式サイトでは、ショートコードを簡易的に作り出すプラグインや、便利なショートコードを詰め込んだものが提供されています。
こちらを利用した方が初心者にとっては便利でしょう。
## ショートコードを用意するプラグインの例
ここでは、ショートコードを利用するのに便利なプラグインを2つご紹介いたします。
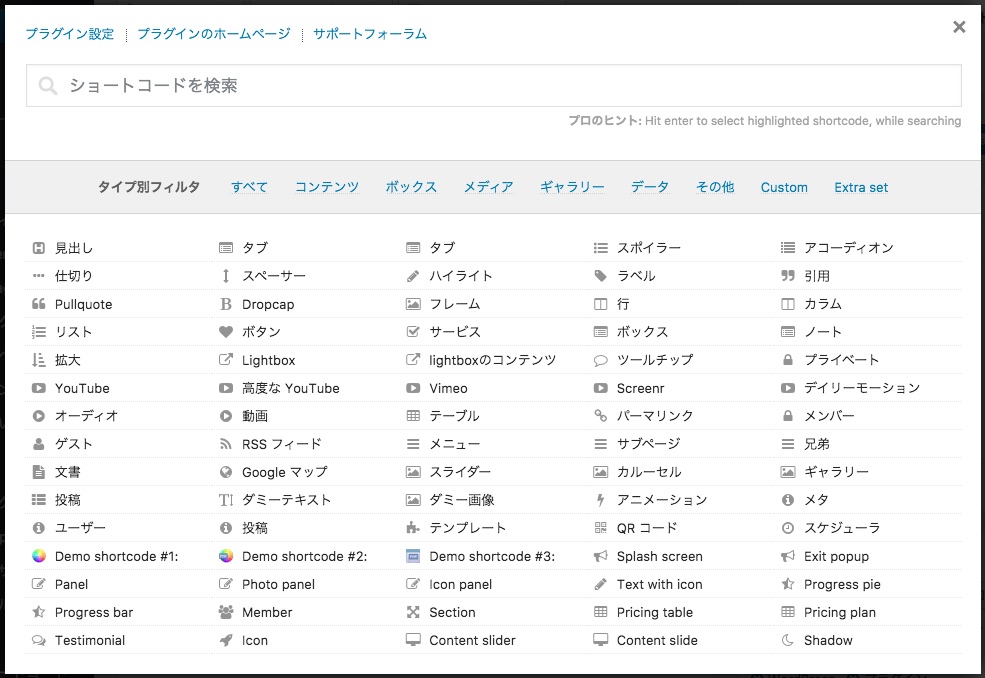
### Shortcodes Ultimate
Shortcodes Ultimateプラグインは、あらかじめ用意されたショートコードを利用してページのレイアウトや装飾を行えます。
40種類以上のショートコードを利用できます。
プラグインをインストールして有効化すると、ページ編集画面の上部にショートコード挿入ボタンが追加されます。そのボタンをクリックすると、機能の一覧画面から様々なショートコードを挿入することができます。
どのような機能なのかのヘルプも充実しており、またショートコードによっては結果のプレビューもできるので、ミスしづらい作り込みが可能です。
Shortcodes Ultimate – WordPressプラグイン
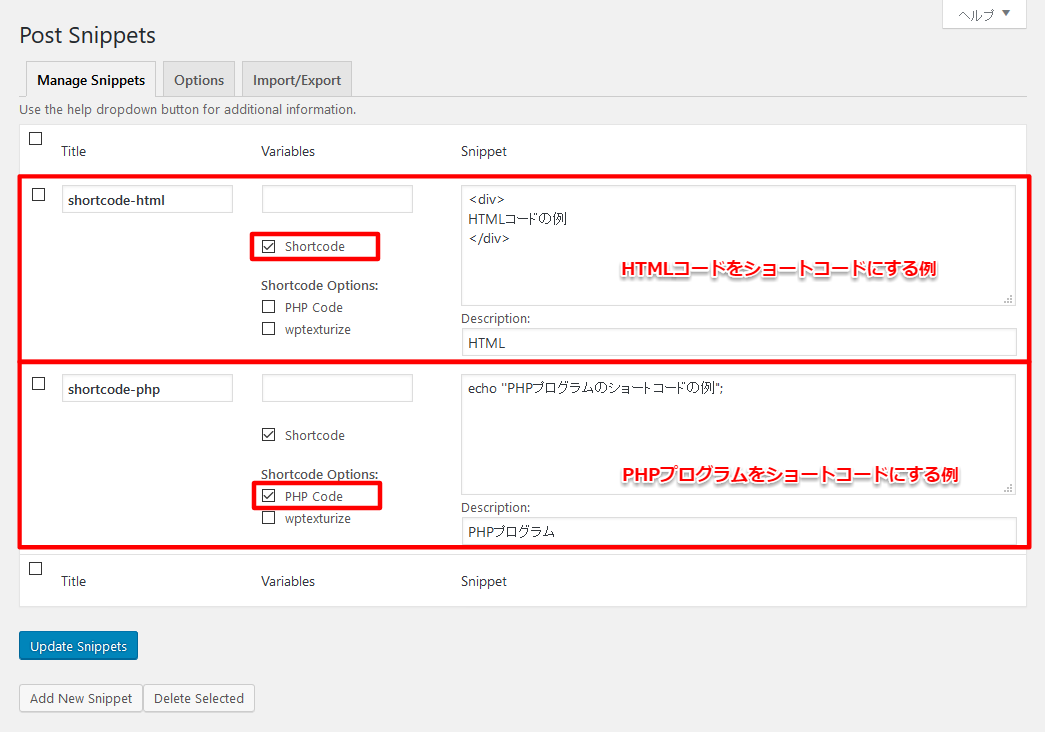
### Post Snippets
Post Snippetsプラグインは、HTML/CSSやPHPプログラムを作成し管理できます。
ショートコード作成のためのページ作成の際に呼び出せるようにできます。
プラグインをインストールして有効化すると、WordPress管理画面に「設定|Post Snippets」メニューが表示され、複数のショートコードを管理することができます。
HTMLのコードだけでなく、PHPプログラムのショートコード化も簡単に行えます。
上記の例であれば、次のショートコードが利用できます。
“`
[ shortcode-html ]
[ shortcode-php ]
“`
## まとめ
ショートコードはWordPressの脱初心者の段階では必須と言える知識です。
自分ですべて作るのは大変ですが、紹介したプラグインを利用するなどすれば、ずいぶんと楽に作り込みを行うことができます。
あなたのコンテンツをもっと世の中に広めるため、ステップアップためにもまずは既存のショートコードを使いこなし、独自のショートコードを作るところまで手を付けてもらいたいと思います。