「写真いっぱい撮ったんだけど、
まとめて見やすいページ作る方法教えて」
見やすいかどうかは人によって違うものの・・
確かにセミナーなどの写真をたくさん掲載すると、
雰囲気などを伝えやすくなりますね。
個人・法人に限らずWebサイトを作るのであれば、
せっかくならたくさんの写真をまとめて
1ページに載せたいものです。
WordPressの機能を使うと簡単に実現できますので、
ご紹介しますね。
どのような機能かというと、、、
ギャラリー機能を利用すること、です。
目次
ギャラリー機能とは
WordPressのギャラリー機能では、
メディアライブラリ機能で管理できるファイルのうち画像ファイルを
「投稿」や「固定ページ」の1ページ内に一覧させることができます。
◎参考:無料小冊子を配ったりするのに便利なWordPressのメディアライブラリ機能
写真集的なものを作るのに適している機能です。
ページにギャラリーを配置する方法
WordPressでギャラリーを作るには、
メディアライブラリ機能を利用します。
以下、手順です。
- WordPressの管理画面にログインし、挿入したいページを編集モードにします
- Finder(Windowsならエクスプローラー)からアップロードしたい画像ファイルを「ファイルをドロップしてアップロード」と書かれた場所にドラッグアンドドロップする
◎ギャラリーの作り方 アップロード

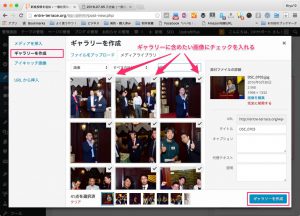
- 画面の左メニューの「ギャラリーを作成」をクリックし、ギャラリーとして使いたい画像の右上にチェックを入れ、「ギャラリーを作成」ボタンをクリックします
◎ギャラリーの作り方 ギャラリーの作成

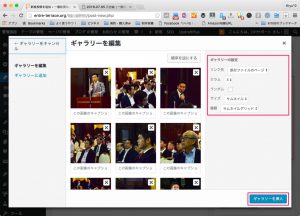
※新たに画像を追加・削除する場合はコマンドキー(WindowsはCtrl)を押しながらクリックしていきます - ギャラリーの表示方法などを設定する画面では必要に応じて設定を変更し、「ギャラリーを挿入」ボタンをクリックします
◎ギャラリーの作り方 ギャラリーの設定

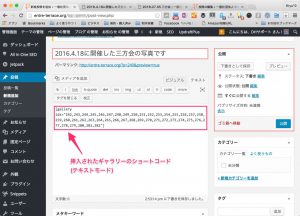
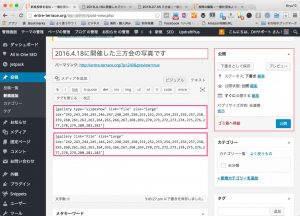
- 記事内に挿入されたギャラリーは、テキストモードではショートコードとして表現されます
◎ギャラリーの作り方 投稿に挿入された状態

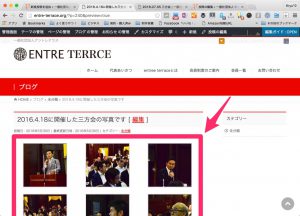
- 標準設定では3列に並んだ画像の一覧が表示されます
◎ギャラリーの作り方 公開画面の一覧表示

設定を変更した場合の結果についても載せておきます。
- 下記の内容は、ステップ4の設定画面で設定を変更したギャラリーを2つ挿入した状態です
◎ギャラリーの作り方 ギャラリーのオプションを変更

- 上半分は「スライドショー」形式で表示させたもので、自動的に選択した写真を表示させていきます
下半分は「サムネイルグリッド」形式で表示させたものです
どちらもクリックすると大きな写真が表示されます
◎ギャラリーの作り方 実際に表示されたギャラリー

まとめ
今回のポイントをまとめます。
- WordPressで複数の画像をまとめて表示するにはギャラリー機能が適している
- 好きな画像を組み合わせてギャラリーを作成できる
- ギャラリー機能には2つの表示方法(スライドショー・サムネイルグリッド)がある
いかがでしたでしょうか。
是非セミナー開催後の写真などを使ってコンテンツとして活用してみてください!
個別対応を望む方は、ご相談にお越しください。
初回無料です。
http://concierge4u.biz/inquiry
