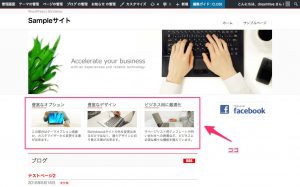
「このサイトのトップページ画像の下の3つの枠ってなんなの?
消せないの?」
弊社でWordPressを使った
Webサイトを製作したお客さんには
BizVectorさんのテーマをインストールして
お渡しすることが多いのですが、
トップページ画像の真下にある
3つの枠の使い方に戸惑う方が多いようです。
ここ、Webサイトの動線上とても大事な部分なので、
せっかくなら活用していただきたい部分なんです。
今回はその説明をいたしますね。
この部分がどのような箇所かというと、、、
PRのためのスペースである、ということです。
目次
PRとは
PRはPublication Relations
(パブリケーション リレーションズ)の略です。
企業や団体などが、
自らの事業内容や主義・主張などを多くの人に対して知らせて
理解や協力を求める組織的活動のことを指します。
広告・宣伝と同様の行為を自社メディアで行うことです。
※広告・宣伝とは、外部のメディア(例:新聞)の枠を購入して行う行為
WebサイトでのPRとは
自社のWebサイトにおけるPRは、
まさに自社が取り組んでいてお客さんに伝えたいことを
伝えるための活動です。
商品紹介のためのマーケティング活動や、
自身のブランディングなどがあたります。
自社メディアであるため広告費などが
かからないメリットがありますが、
自社メディアの力が弱いとPR効果が低いです。
※Webサイトではアクセス数など
ここで、WebサイトでのPR活動で重要なのは、
提供したい内容のコンセプトをどう伝えるか、です。
方法論を出すと切りがないのですが、
どのようなコンセプトであれ、
3つに絞って伝えるのが重要とされています。
絞った3つをどこに表示させるのかも重要で、
Webサイトを見る方の目の動きを考えると、
一番に見られるのはトップページの画像、
次にその下の空間になります。
PR情報は膨らみがちになるので、
一般的にはトップページ画像でユーザーの目を引き(掴み)、
その下の情報を読んでもらうように促すことが多いです。
その一つの形として、
次の図の様にPR情報を横並びにするというデザインが生まれました。
PRエリアのカスタマイズ方法
今回ご紹介しているBizVektorテーマでは、
このPR要素を表示させることが簡単にできるようになっています。
次の手順でカスタマイズが可能です。
- WordPressの管理画面にログインする
- 「外観|テーマオプション」メニューを開く
- 「3PRエリア」タブを選択する
- カスタマイズするPRを編集する
- 「変更を保存する」ボタンをクリック
PRする情報がまだまとまっていない状態であれば、
「3PRエリアを表示しない」にチェックを入れておきましょう。
3PRエリアは、次の項目をカスタマイズできます。
- タイトル:1行に収まる程度のキャッチにしましょう
- 概要:リンク先を読んでもらうための文章を入れましょう
- リンク先ページのURL:詳細ページのURLを入力しましょう
- 画像URL:PC/Macで表示させたい画像を指定しましょう
- スマホ用画像URL:スマホで表示させたい画像を指定しましょう
まとめ
今回のポイントをまとめます。
- Webサイトは視線の動きに合わせてデザインする
- トップページ画像の真下は、トップページ画像の次に目に入るところ
- Webサイトの目的に合わせたPRを3つ掲載しましょう
いかがでしたでしょうか。
実はトップページというのは
全般的なPRをするのにすごく適したページなんですね。
Webサイトを制作したら必ず存在するページですから、
できる限り活用しましょう。
個別対応をご希望される方向けの相談サービスがあります。
初回無料です。
http://concierge4u.biz/inquiry