「Googleフォーム便利だけどさ、別のサイトに行くの嫌なんだよ。
やっぱり自社のWordPressに組み込みたいんだけどどうすればいい?」
Googleフォームを使うと言うことは、
基本的にはGoogleのサイトを開くことになります。
当然別のドメインへ遷移することになってしまうのですが、
それを隠す、というか自分のサイトに見せかけることができます。
今日は、その機能についてご紹介いたします。
どのような方法かというと、、、
HTMLへの埋め込み機能を利用します。
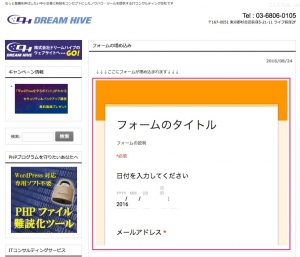
Googleフォームを埋め込んだWordPress記事の表示サンプルはこちら。
目次
フォームを自社サイトに埋め込むメリット
GoogleフォームをWordPressに埋め込むメリットは、
Googleのサイトに移動しないので
自分のサイト内で完結できるということでしょう。
せっかくの訪問者ですから、
自社の商品・サービスを伝えたいのに
他のサイトに移られてしまっては悲しいですからね。
また、Googleフォームを作るのは簡単なので、
アンケートなどをテスト的に行う場合に
試行錯誤がしやすいというのもメリットと言えるでしょう。
Contact Form 7プラグインなどはとても高機能ですが、
画面を作る際にはどうしても
HTMLタグとショートコードの知識が必要になってしまいます。
Googleフォームであれば
ドラッグアンドドロップでほとんどの作業が行えるので、
コンピュータに苦手意識があるかたに取ってはメリットでしょう?
埋め込に使われている技術?
WordPressに限らず、すべてのWebサイトは
HTMLという言語によって記述されています。
このHTML言語には
iframeという他のWebサイトを埋め込む機能があり、
Googleフォームでは標準でこの機能を利用できます。
Google ChromeやInternet ExplorerなどのメジャーなWebブラウザーで
このiframeを利用することができますので、
iframeを用いて自社サイトにGoogleフォームを埋め込むと、
自社サイトのページ内にフォームが見えるようになるのです。
注意点としては次の2点です。
少数ではありますが。
- iframeを利用できないWebブラウザーが存在すること
- そしてiframeを許可しない設定(企業に多い)になっているユーザーが存在すること
埋め込む手順
Googleフォームを
WordPressの記事や固定ページに埋め込む方法は簡単です。
大まかな流れとしては、
Googleフォームで埋め込み用のHTMLタグ(iframe)を取得し、
それをWordPressの記事や固定ページに貼り付ける、
2ステップです。
以下具体的な手順です。
- 埋め込みたいGoogleフォームを開きます
- 「送信」ボタンをクリック、「送信方法」で「<>」マーク(HTMLを埋め込む)を選択します
- リンク部分を選択し、コピーします
この際、「幅」「高さ」をピクセル単位で指定することができます
◎Googleフォームで埋め込み用HTMLの取得する

- WordPressにログインし、フォームを埋め込みたい記事・固定ページを「編集」します
- 編集画面で「テキスト」モードを選択し、フォームを埋め込みたい場所に上記の手順3でコピーしたリンクを貼り付けます
◎Googleフォームを埋め込んだWordPressの記事ページ

※width,heightの数値を変更することで、表示するサイズをピクセル単位で指定できます
以上の手順で、下記の様に埋め込まれます。
◎GoogleフォームのコードをWordPressの記事に埋め込んでいるところ

まとめ
今回のポイントをまとめます。
- Googleフォームは他のサイトでも埋め込める
- iframeによって実現している
- 標準機能として用意されている
いかがでしたでしょうか。
Googleフォームの簡単に使えるというメリットと、
WordPressのサイトは簡単に更新できるというメリットとが、
両方とも共存していることがわかりますね。
フォームの作成にハードルを感じている方は、
是非ここ数回に渡って連続してお伝えした
Googleフォームを試してみていただければと思います。
Googleフォームは崩れることはあっても壊れることはまずないので、
習うより慣れろ、の精神でどうぞ(笑)
もっと詳しく聞きたい、代わりにやって欲しい、などの
個別対応をご希望される方向けの対面相談サービスがあります。
初回無料です。
→ http://concierge4u.biz/inquiry