![]() ランディングページを作ればユーザーに行動してもらいやすくなります。
ランディングページを作ればユーザーに行動してもらいやすくなります。
WordPress(ワードプレス)は簡単に始められるのが特徴の1つであるCMS(コンテンツ管理システム)で、ブログだけでなくWebサイトの製作でもとても一般的なツールとなりました。
さまざまなところで使われるようになると出てくる相談の一つに、ランディングページを作れないのか?というものがあります。
何かの目的でユーザーに着地してもらいたいページ(リスト取りのためのスクイーズページや商品販売のためのセールスページなど)のことをランディングページと呼び、その多くはヘッダー・フッターなどがない1枚ページで構成されています。
この記事ではそんなページの作成方法についてまとめました。
目次
WordPressでランディングページが作れるのか?
まず大前提となる、WordPressでランディングページを作れるのかどうか、についてです。
答えは当然「作れる」です。
WordPressで作れば次のメリット(外注する場合に比べて)があります。
- 低コスト
- 早いリリース
- 好きなタイミングで更新できる
ただし、誰でも簡単に、かは別問題です。
WordPressでランディングページを作る方法
結論から言えば、WordPressでランディングページを作るには次の3つの方法があります。
- ランディングページの作成に対応したテーマを使う
- 自分でテーマをカスタマイズする
- テーマとプラグインを組み合わせる
WordPressはその自由度が非常に高いため、世の中にあるWebサイトはほぼなんでも作れると言っても過言ではありません。
ただし、前提条件に誰でも簡単に、が付くとできることに制限がかかってきます。
今回のランディングページが作れるか、というのもそこがポイントとなります。
それぞれの作り方については次の特長があります。
ランディングページの作成に対応したテーマを使う
WordPressのデザインは「テーマ」機能によって決まります。
テーマには有料・無料で様々なものが存在しており、ランディングページを標準で作れるテーマも存在します。
ですので、初心者が簡単に作るのであれば、ランディングページの作成に対応したテーマを利用するのが良いでしょう。
ただし、一度決めたらテーマを変えることができないというデメリットがあります。
自分でテーマをカスタマイズする
もっとも自由度が高いのがテーマをカスタマイズする方法です。
Webサイトの製作に関する技術があれば、何でもできます。
デメリットは、初心者にはまず無理というハードルの高さですね。
テーマとプラグインを組み合わせる
弊社がおすすめするのは、テーマとプラグインを組み合わせる方法です。
テーマには、1つのページ毎にデザインを指定する「テンプレート」機能があります。
テンプレートでは、色味などのデザイン以外にヘッダー・メニューバー・サイドバー・フッター、などのレウアウトを変えることができ、「ワンカラム(1列)」タイプのテンプレートがあれば、ランディングページを作ることが可能です。
そして、ページの主となるコンテンツエリアはWordPressのページの編集画面で作ります。
WordPressのページ編集画面での操作はWordに似ていますが、標準ではランディングページを作るのには力不足感があります。
例えば、1行100%幅のヘッダーを入れたり、複数カラムを多用した段組などは苦手分野ですね。
その不足感を補うプラグインを組み合わせます。
テーマとプラグインでランディングページを作る際の注意点
ただし、注意点もあります。
大きく分けると次の3つです。
- テーマとの関係
テーマの作りに依存して動かないプラグインがあります(原因の多くはどちらかの作りが悪い)。 - 壊れないこと
プラグインを停止・有効化したり、テキストモードを選択するとデータが壊れるテーマやプラグインが存在します。 - プラグインが保守されること
無料のプラグインには、理由なくアップデートされなくなり、WordPressなどとの互換性に問題がでることがあります。
どのパターンもWebサイトの運営を続けるのに支障をきたしますので、無料だから、とりあえず、などでやり過ぎると危険です。
ランディングページを作るプラグイン、おすすめ3選
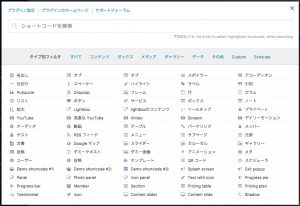
Shortcodes Ultimate
無料で使える軽量・高機能なプラグインです。
ビジュアルモードでもテキストモードでも使えるショートコード機能によってランディングページに必要な様々な要素を作り込めます。
専用のビジュアルな編集画面を持たないのをマイナスと捉えるか、軽量で良いと捉えるか、人によって評価が分かれるところでしょうか。
Shortcodes Ultimate – WordPress プラグイン
Elementor Page Builder
無料で使い始められるビジュアルな編集画面を持つプラグインです。
専用のエディターが用意されていて、まさにページを見たままに編集していくことができます。
WordPressの編集画面は基本的に使わなくなりますので、初心者に取っては便利な反面、だんだんWordPressのスキルが身についてくると逆に手間と感じる部分もあるかも知れません。
Elementor Page Builder – WordPressプラグイン
Visual Composer
有料でビジュアルな編集画面を持つプラグインです。
前述のElementorと違い、ページの編集機能がWordPressの編集画面に組み込まれているため、初心者にも中級者以上の方にもそしてデザイナーさんにも使いやすい機能とデザインのバランスを持っています。
Visual Composer: Page Builder for WordPress
まとめ
ランディングページを作る方法にはいくつかあり、それぞれの注意点などについて説明いたしました。
その上で、メリットのあるテーマとプラグインの組み合わせをおすすめしたのですが、好みのものはあったでしょうか?
WordPressの一番のメリットである、自分でカスタマイズが比較的簡単にできることをうまく使っていただければと思います。