![]() WordPressでも意外と簡単に表を作ることができます。
WordPressでも意外と簡単に表を作ることができます。
WordPressを利用していると、テーブル(表)を作りたくなることって多いのではないでしょうか?
残念ながらWordPressの標準機能ではテーブル作成の機能がないため、クライアントからもどうするのが良いかよく聞かれます。
そこでこの記事では、テーブル作成の方法についてどのようなものがあるかご紹介いたします。
目次
WordPressでテーブル(表)を作る方法
WordPressと言えども最終的にはブラウザーが理解できるHTMLやCSS、画像によってテーブルを作らなければなりません。
つまり、どのようにHTMLやCSS、画像を作り出せば良いのかを考える必要があります。
その種類は多くはなく、次の4種類の方法にまとめられます。
- HTMLを自分で書く
- Word/Excel/PowerPointの表作成ツールを使ってHTMLを作る
- プラグインを使う
- PowerPointなどで画像を作る
メリット・デメリットなどについて順番に見ていきましょう。
HTMLを自分で書く
HTMLやCSSを直接記述する方法です。
ページの編集画面を開いたら、テキストモードでtableタグを使ってテーブルを作成します。
メリット
- 4つの方法の中でWeb的にはいちばん基本的な方法
- HTMLできることすべてができる
- 新技術が出てきてもすぐに使える
デメリット
- 使いこなすためのスキルが必要(素人におすすめできない)
Word/Excel/PowerPointの表作成ツールを使ってHTMLを作る
最初にWord/Excel/PowerPointのどれでも良いので表を作成、作成した表をコピーしておきます。
WordPressで編集したいページを開いたあと、ビジュアルモードにしてから貼り付けることで、tableタグが自動的に記述されます。
メリット
- 普段お使いのOfficeアプリケーションで表が作成できる
- 表をコピペするだけなので簡単
デメリット
- OSやブラウザーによって動きが違う
- 必ずしも思った通りのtableタグが出力されるわけではない
プラグインを使う
テーブル作成用のプラグインを利用することで、HTMLタグがよくわからなくても表を作ることができます。
プラグインには作り方の違いによっていくつか種類があり、次のようなものが存在します。
- JetpackのMarkdown機能を利用する
- Easy Table
- TinyMCE Advanced
- TablePress
各プラグインの詳細については後述します。
メリット
- プラグインを入れればテーブル作成の機能が使える
- tableタグを手書きする方法に比べてとても楽
- 作成したテーブルを使い回すことができる(ものもある)
デメリット
- プラグインを削除すると動かなくなる(ものもある)
PowerPointで画像を作る
ChromeやFirefoxなどほとんどのブラウザーは画像を利用できますので、何かしらのアプリケーションでテーブルの画像で作り、ページに挿入するという方法です。
弊社のおすすめはPowerPointで、次の手順で作成した表を画像化することができます。
- PowerPointを立ち上げる
- 「挿入」リボンの「表」を使って表を作る
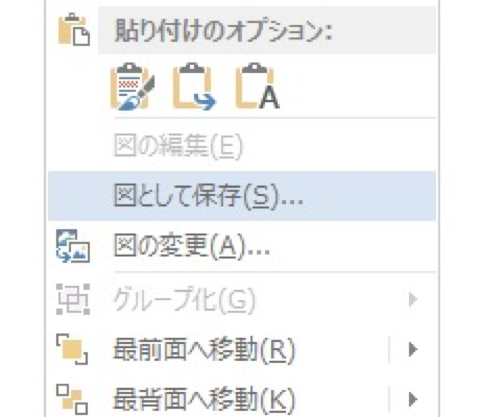
- 作った表を右クリックし、「図として保存」メニューから画像を保存する
あとはWordPressにアップロードすればOKです。
メリット
- 使いなれたアプリケーションが使える
- 図版を含めるなどの高度な表現ができる
- 利用できるフォントなどの制限がない
デメリット
- アプリケーションがなければ作れない
- 変更が入る度に画像の再作成・アップロード・配置の作業が必要
- 画像なので、レスポンシブWebデザインなどを適用するのが難しい
テーブルを作るプラグイン
上記で紹介した手法のうち、プラグインを使う場合にどのようなものがあるのかをご紹介します。
JetpackのMarkdown機能を利用する
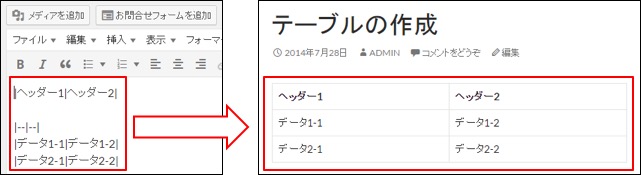
WordPressの開発元が提供しているJetpackプラグインを利用すると、その機能の1つにあるMarkdownという記法でテーブルを作ることができます。
テキストで記述するだけで簡単に作れるのですが、基本的なデザインはテーマに依存し、細かくデザインすることができません。
Easy Table
Jetpackプラグインではなく、個別のテーブル作成補助のためのプラグインを利用するのであればEasy Tableがおすすめです。
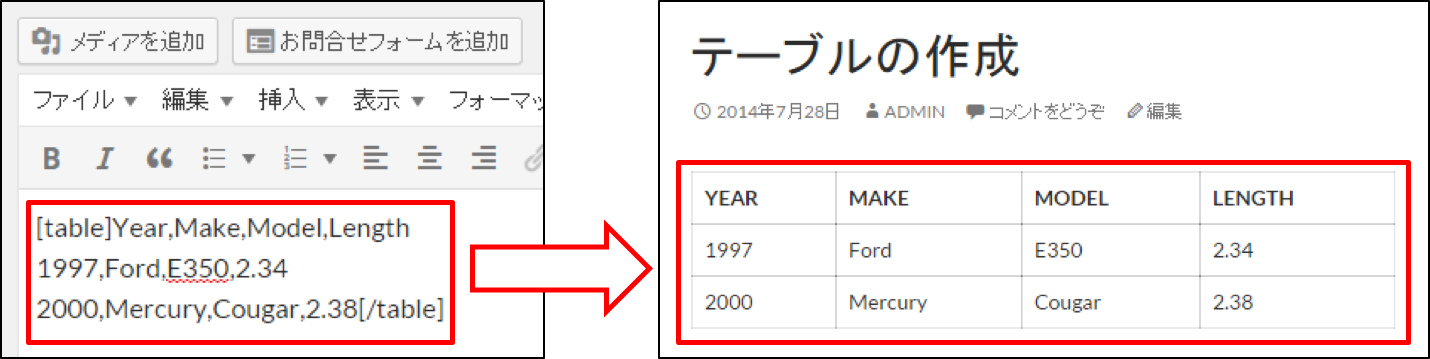
tableショートコードを利用して、簡単な表記でテーブルを作成することができます。
プラグイン側で用意されたデザインを利用することができ、CSVファイルのインポートなども可能です。
TinyMCE Advanced
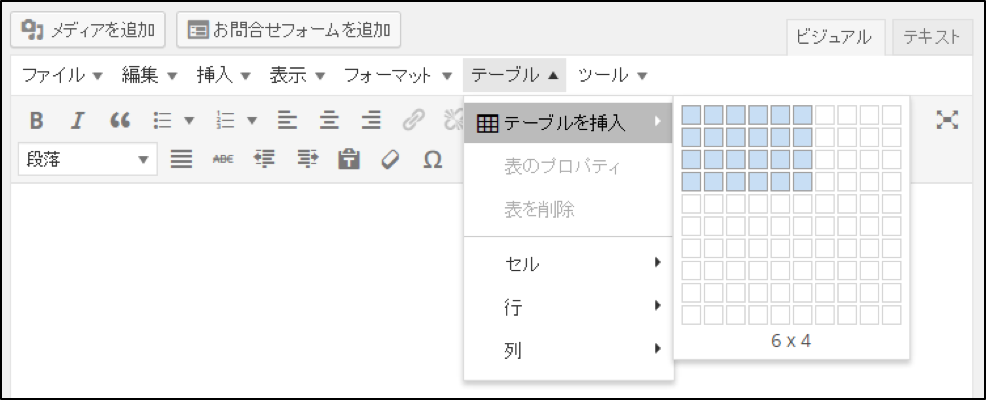
WordPressのページ編集で、直接テーブルの編集を行いたいのであればTinyMCE Advancedプラグインがおすすめです。
このプラグインをインストールすると、行や列の追加・編集・削除やセルの位置指定、色や罫線などをビジュアルモードで直接編集することができます。
TablePress
複数のページで同じテーブルを使い回すのであれば、TablePressプラグインがおすすめです。
TablePressプラグインは、必要なテーブルをあらかじめ作っておき、テーブルを埋め込みたいページからショートコードで呼び出すという方法を取っています。
そのため、元となるテーブルを編集すれば、呼び出しているすべてのページのテーブルに編集が反映されます。
商品一覧や価格表など、変更が多いテーブルを扱うのに適していると言えます。
選び方のアドバイス
WordPressでテーブル(表)を扱うのは意外と簡単ですが、用途に合わせた方法を使うことでその後のWebサイトの運用がとても簡単になりますよ。
テーブルの作り方、プラグインの選び方については次の視点で考えるとよいでしょう。
- テーブルは頻繁に更新されるのか
- ビジュアル面が優先なのか
- いろいろなところで使い回すのか
一つのおすすめ例としては、まずはWordなどでザックリ作ったものをWordPressに貼り付け、普段はTinyMCE Advancedを用いてビジュアルモードで編集する。
その後編集が必要無くなった時点で画像化を考える。
是非試してみてください。